静态博客持续集成实践
0x1 前言
旧年的时候,我将博客从某 php 动态博客转移到了静态博客上,不过因为没有比较好看的主题,所以一直有点不爽,不过因为当时还在写桌面端的程序,没怎么接触前端,就没去自己改主题。
今年很巧得到了一份前端的工作,搞了小半年算是有那么点经验了,于是开始琢磨着自己搞个主题。
方案不作细述,折腾了一阵子后博客总算是能看了,但是每次修改文章都要手动部署,还是挺麻烦的,于是就打算搞下持续集成了。
博客代码存放在 TFS 上,所以 CI 自然考虑 TFS 自带的 pipelines 功能,本文主要基于 pipelines 功能做展开。
0x2 过程
新建Pipeline
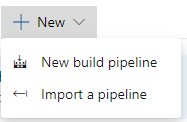
首先先在Pipelines -> Builds里创建 pipeline,并选择来源和构建模板
由于我的博客是部署在 firebase 上的,并没有现成的模板,所以选择构建模板的时候直接选择Empty job
进入下一步,首先点击页面左方的Run on agent,在页面右方设置执行环境,这里选 linux,名字随便设置一下
Agent job
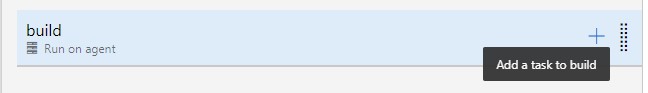
然后点击Agent选项右边的加号添加 Task
pipeline 的编译环境构建类似于 docker,都是使用一个干净的原始镜像开始编译的,也就是说我们需要自行安装编译相关的环境
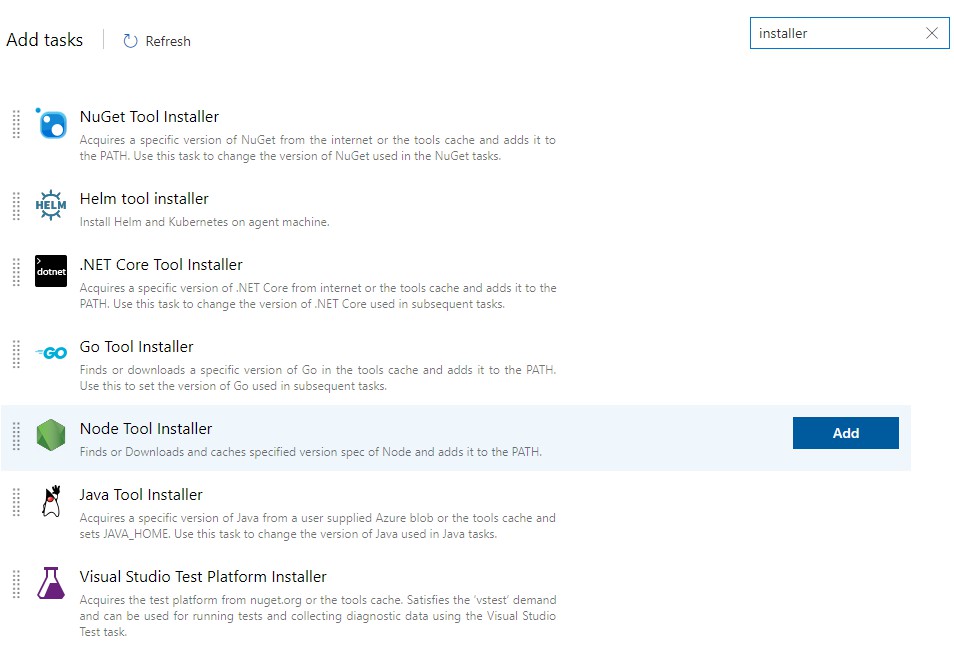
不过,微软也提供了常用的编译环境安装,在 pipeline 里被称为Tool Installer,在 Task 添加页里可以找到
Agent job
由于我的博客采用 node 编译,因此这里添加Node Tool Installer
添加完成后点击页面左方的Node Tool Installer选项,并在设置页修改Version Spec中的 Node 版本号为所需要的
然后继续点击Agent选项右边的加号,添加Command Line Script,然后在设置框的 Script 里填入合适的命令
就我的博客而言,是这样的
npm install -g npm
npm install -g firebase-tools
npm install
npm run build
firebase deploy --project $PROJECT --token $TOKEN --only hosting
这里用到了两个变量PROJECT和TOKEN,可以在选项卡里的Environment Variables里设置
到这里编译流程就结束了,不过现在它并不能在你 push 新提交的时候自动编译,还需要配置一下触发器
点击页面上部分的Triggers按钮,选择Continuous integration下对应的项目,然后勾上 enable
之后选择想要哪个分支触发即可,还可以在Path filters中添加路径进行区分,让触发器只在指定的路径里有改动时才触发,路径分隔符是/,譬如说 Include /docs 就意味着只有在指定分支的/docs文件夹下的文件有改动,才进行 build
利用路径过滤和分支过滤功能,可以在一个项目里执行多种 ci,譬如说我就在一个项目的主分支里包含了博客部署、后端部署、cdn 部署,根据目录进行区分,在其他分支里存放了一些服务器里用到的 docker 镜像的自动化编译。
0x3 后记
利用 TFS 的 Pipelines 功能,我实现了对服务器的自动化部署流程,如果对仓库里相关脚本或者文件进行修改,push 后稍等片刻就能应用到服务器,由于使用了 docker(不过本文没有用到,因为直接使用 Firebase hosting,自带版本管理,部署也比 docker 更加方便),因此也让出错时回滚变得方便,比以前手动管理服务器轻松多了。
之前在折腾 docker 的时候也碰到了不少坑,之后如果有时间再抽空写一写好了。